Skillable
The Brief
Placement system for recent graduates of the college
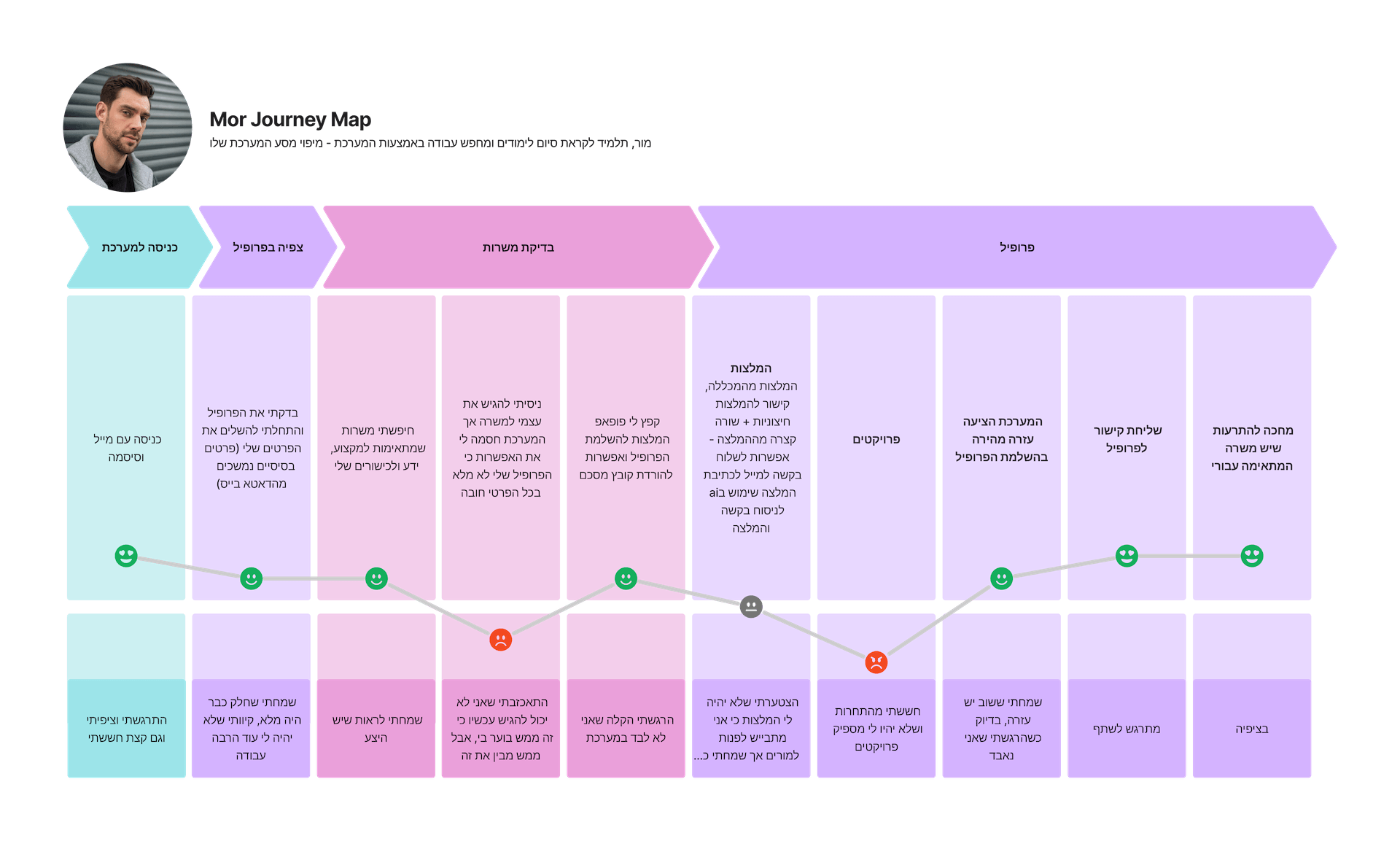
Mentor
Noa Timor David
Client
Interbit Projects
The goal
The project aimed to engineer a specialized placement platform with dual objectives: first, to facilitate skill-centric employment opportunities for recent graduates, and second, to elevate the educational institution as a vanguard of innovation within a competitive academic ecosystem
The challenge
Firstly, to focus on showcasing talents and soft skills instead of experience; and secondly, to create a system that placement managers would find both useful and easy, and even cause them “addiction” to it
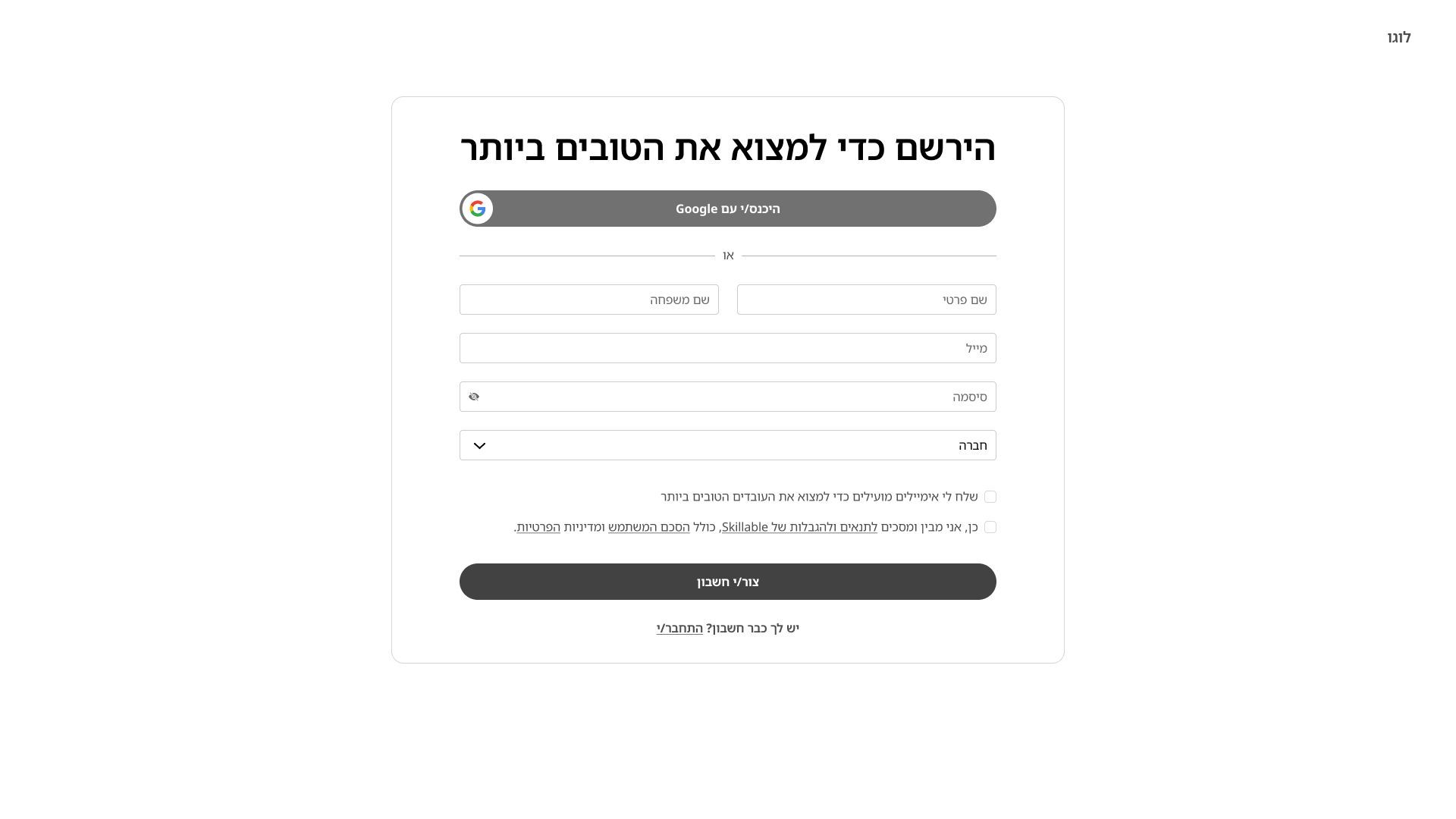
The solution
To date, hiring managers have only received dry data about potential candidates. The solution reimagines candidate evaluation by spotlighting skills and soft skills, offering hiring managers a fuller picture beyond just experience.
Furthermore, the platform’s user experience was meticulously crafted, featuring precise user personas, a harmonious color scheme, and a visually compelling graphic language designed to engage and retain the attention of placement managers
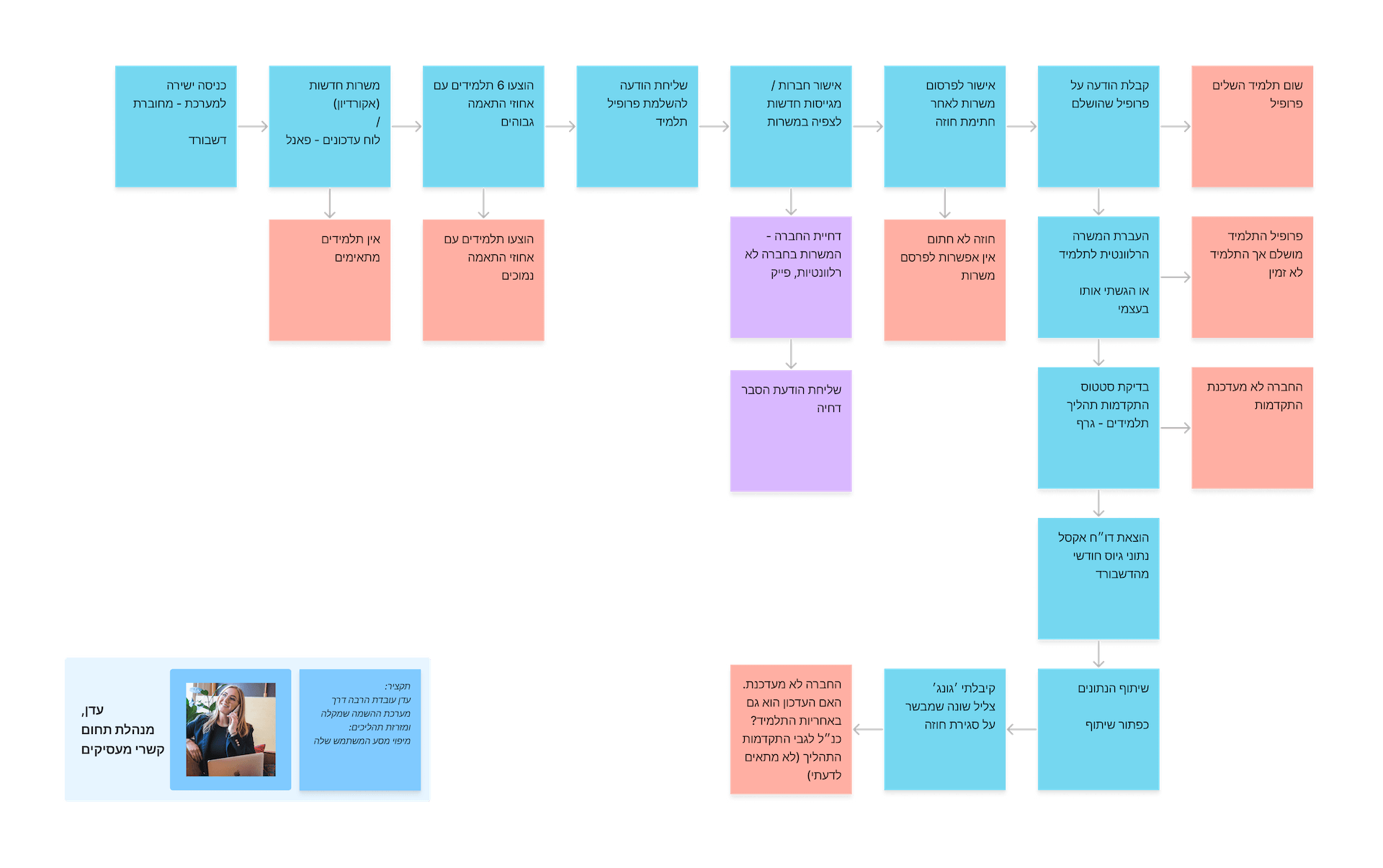
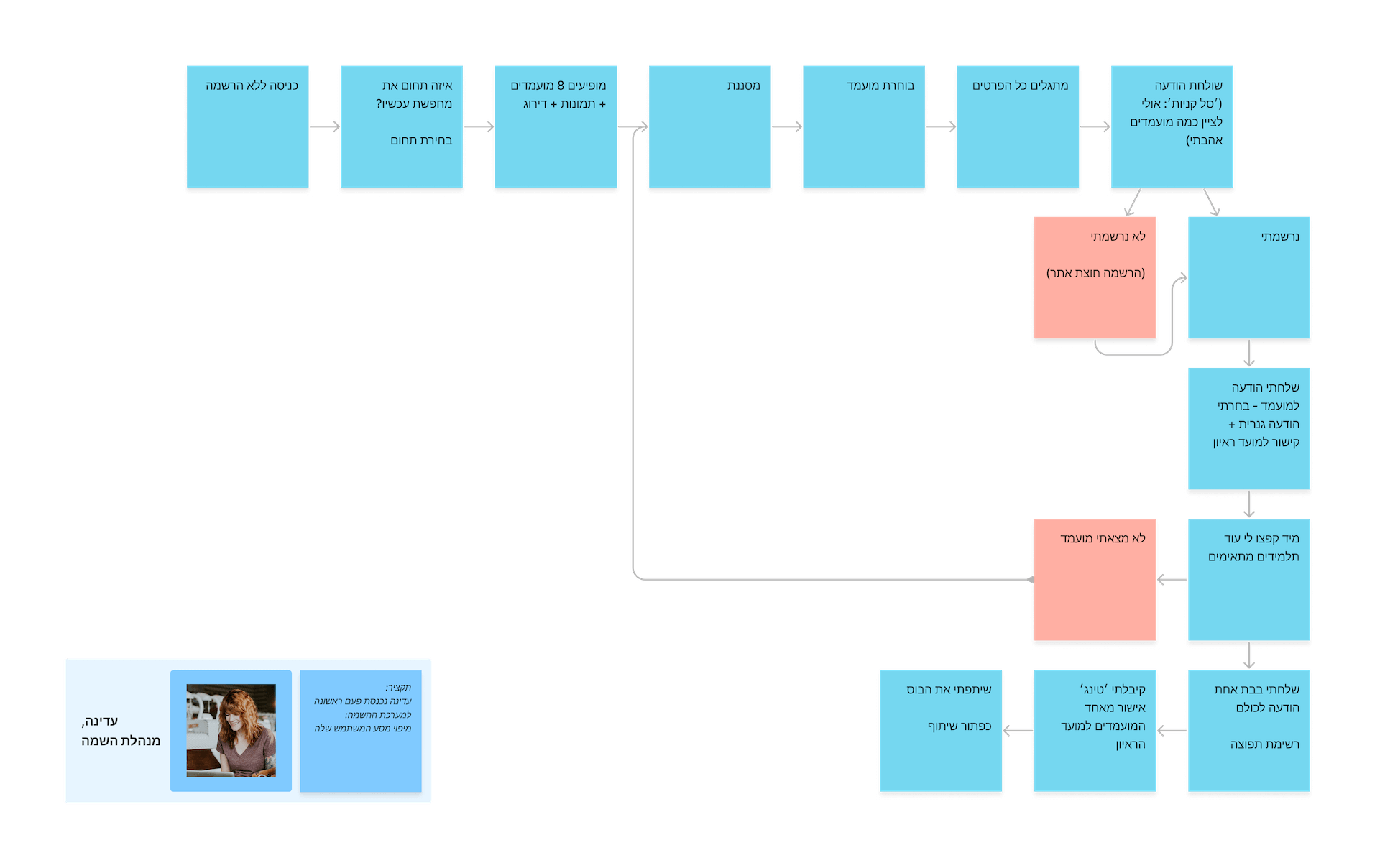
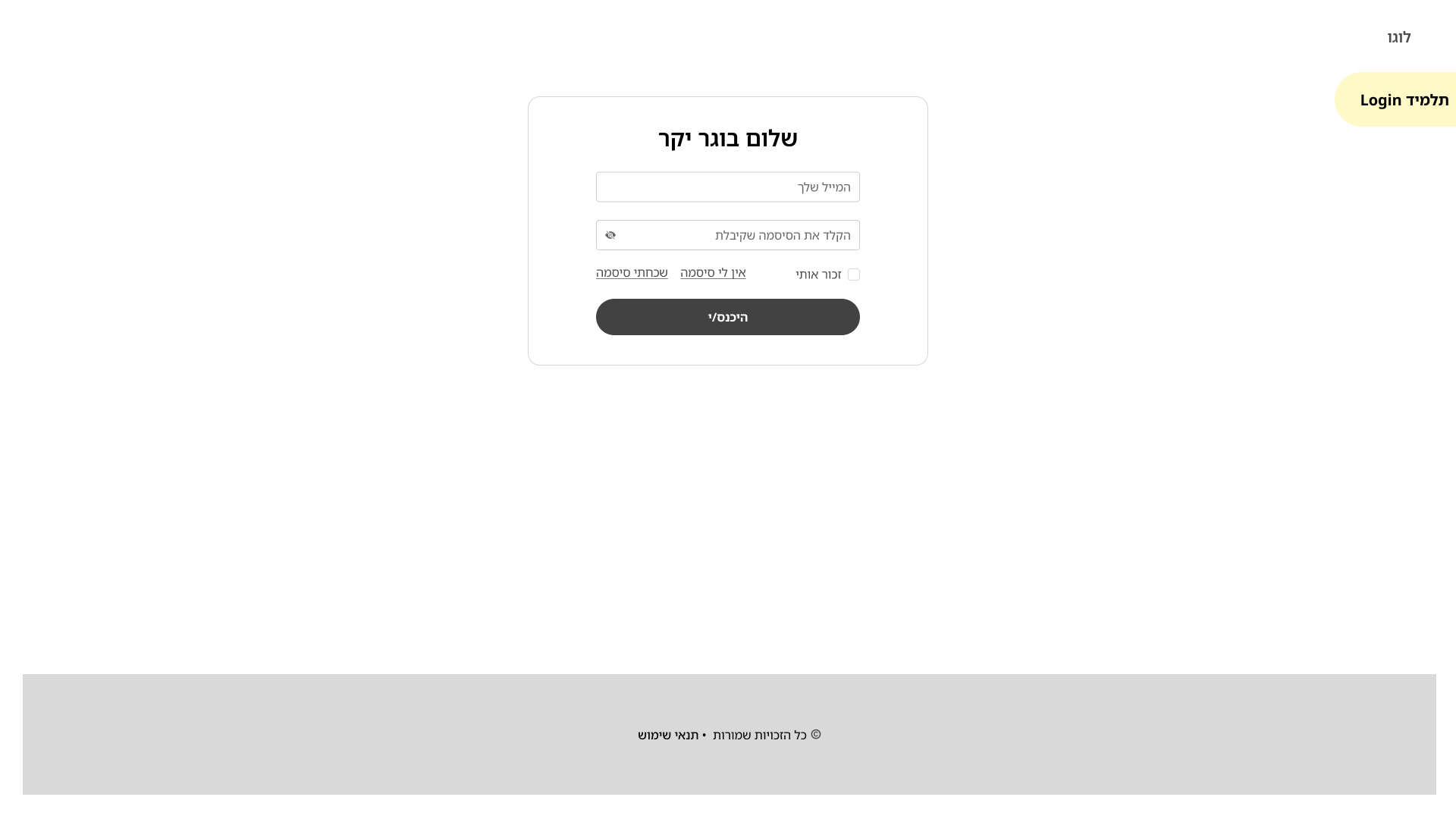
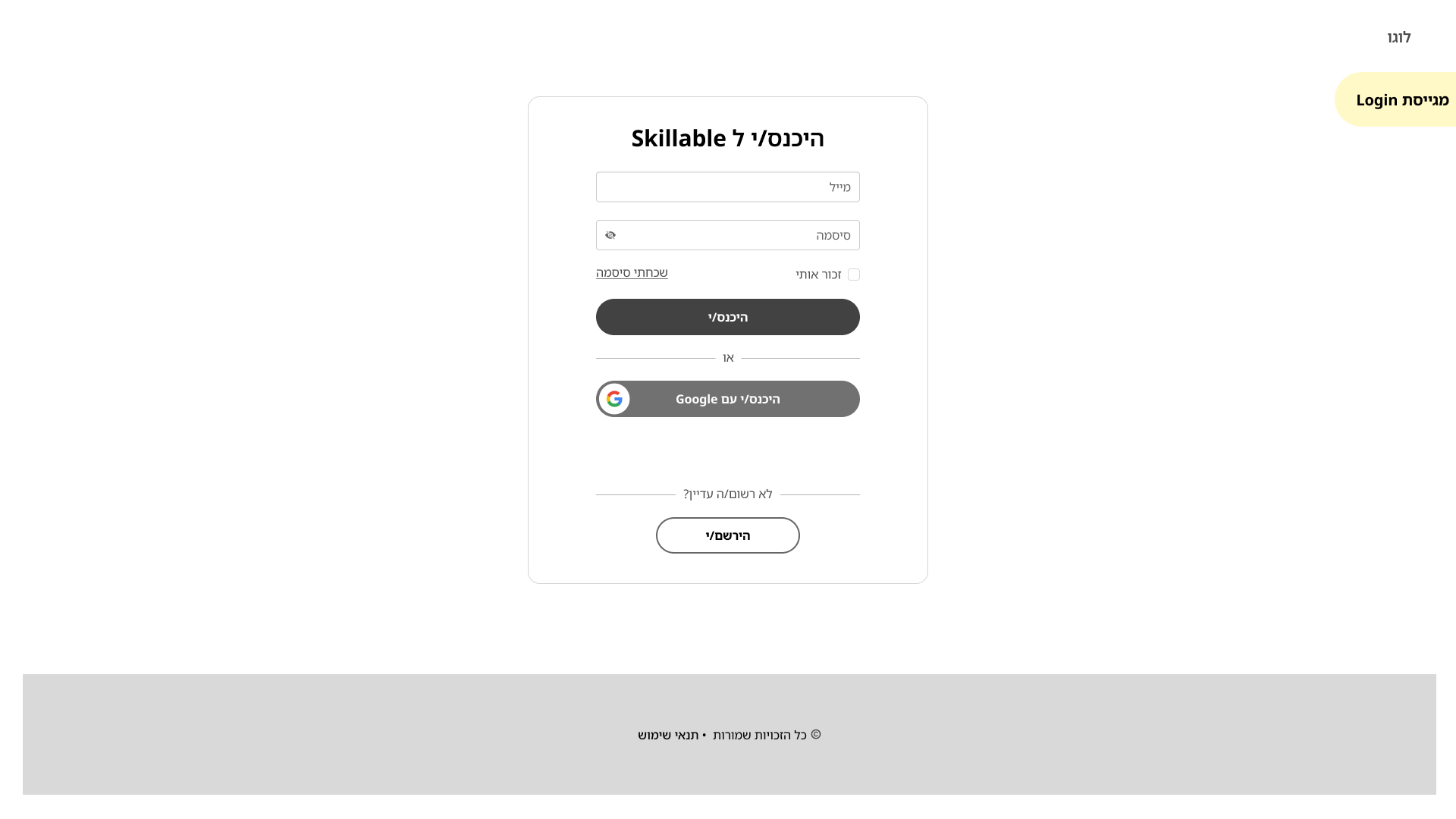
The system is designed for three types of users
Preparing the base
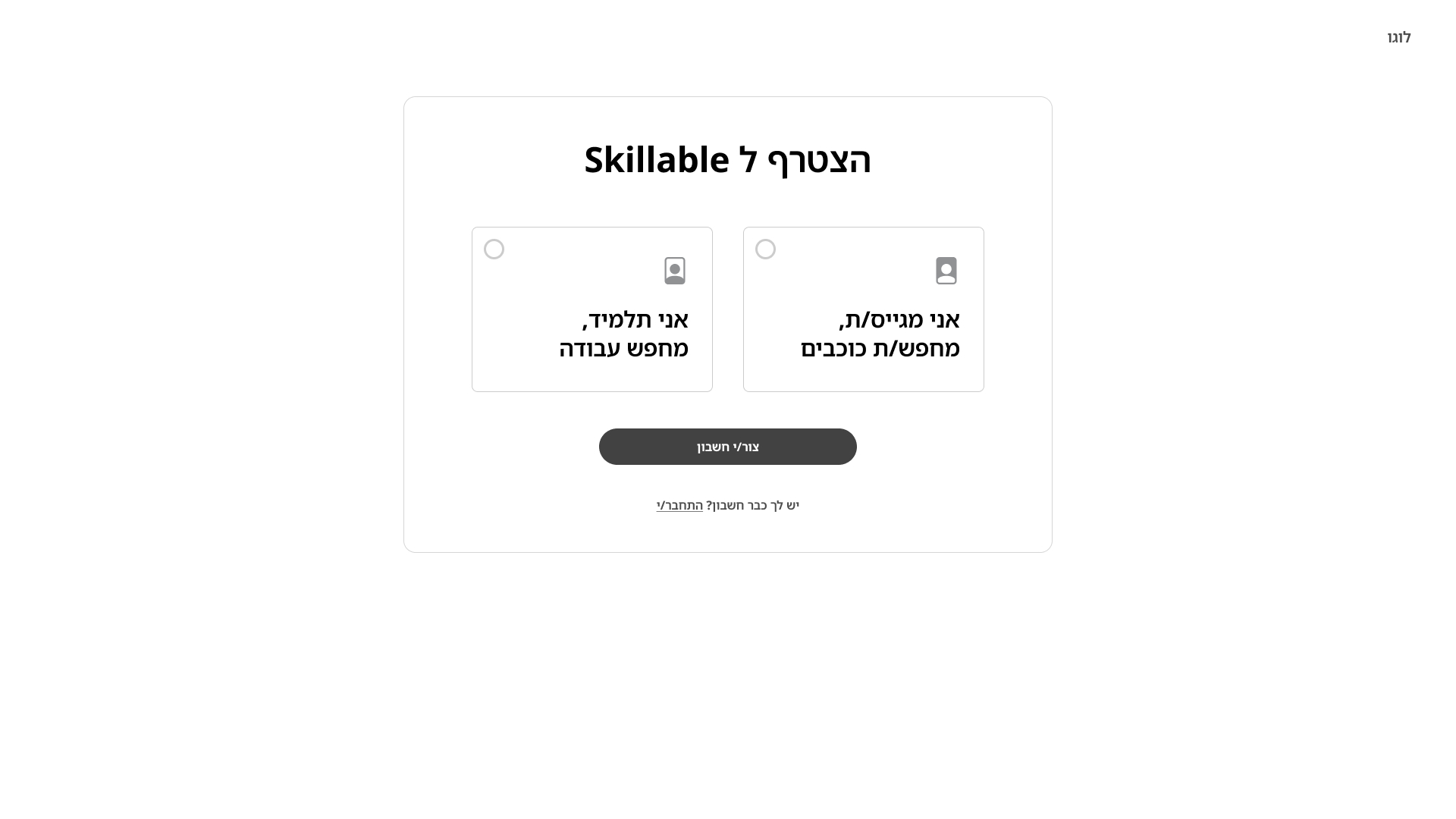
<span data-buffer="">concept mockup<span data-metadata="">
And early wireframes








Preparing the base
With a young color palette and a flowing and special icon, I created an exciting experience and the element of fun
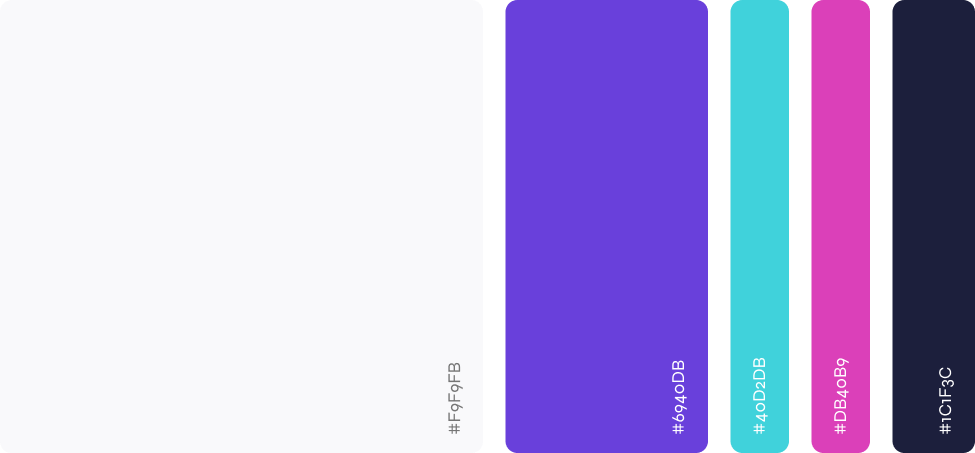
Color Palette

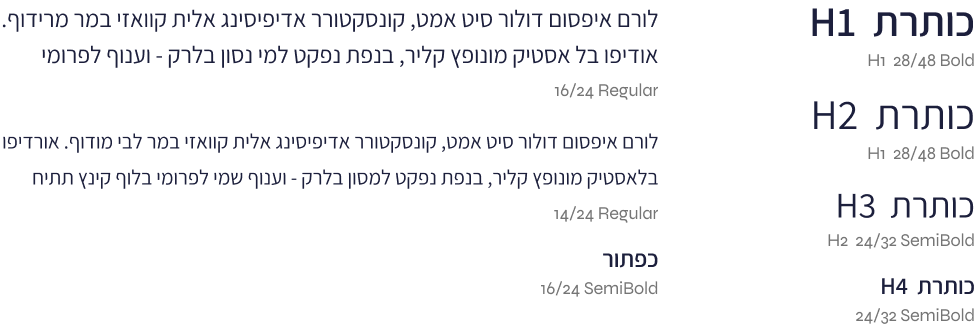
<span data-metadata=""><span data-buffer="">Typography

<span data-metadata=""><span data-metadata=""><span data-buffer="">Iconography
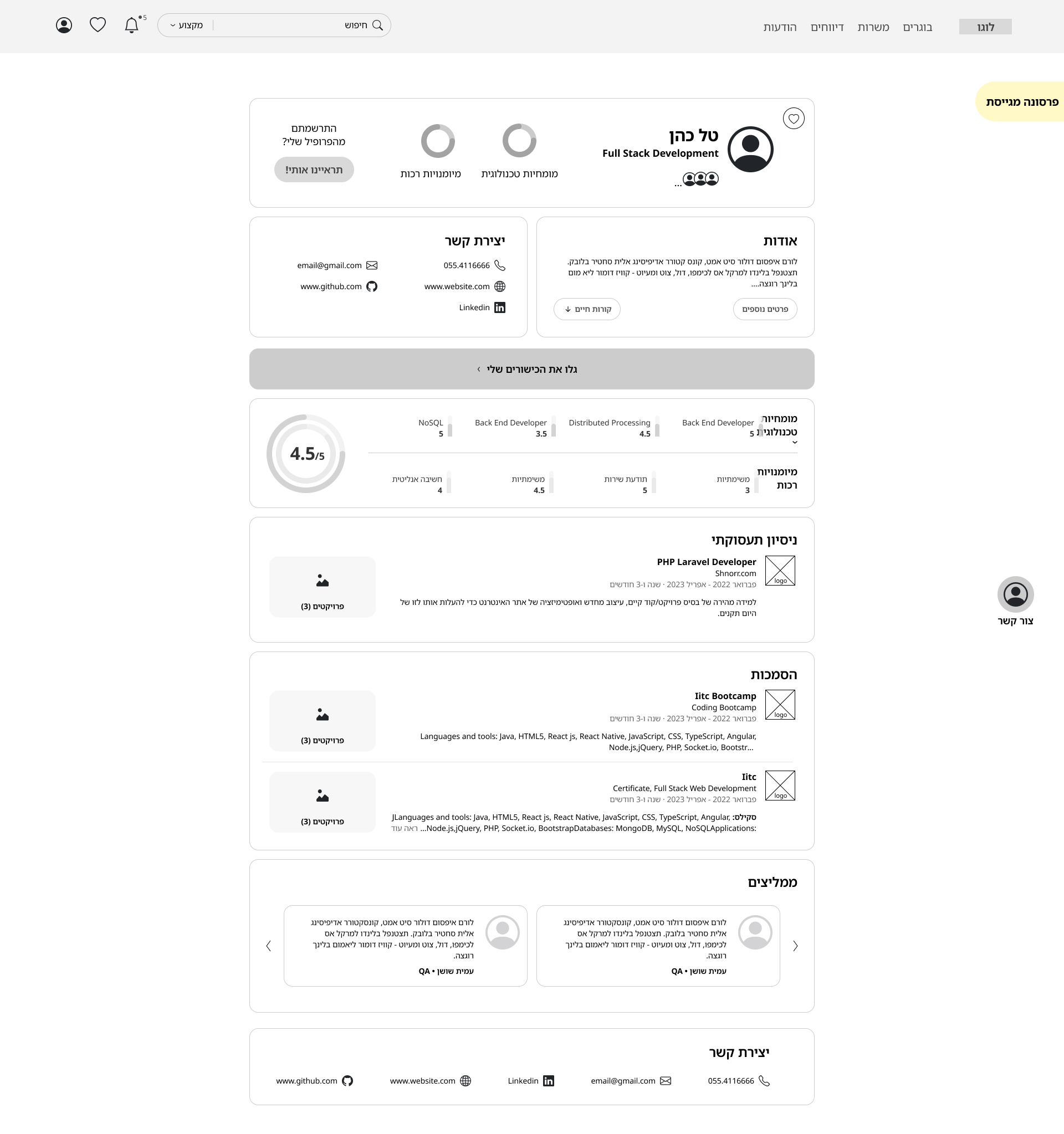
System screens
A dashboard showing the activity in the system — HR Persona
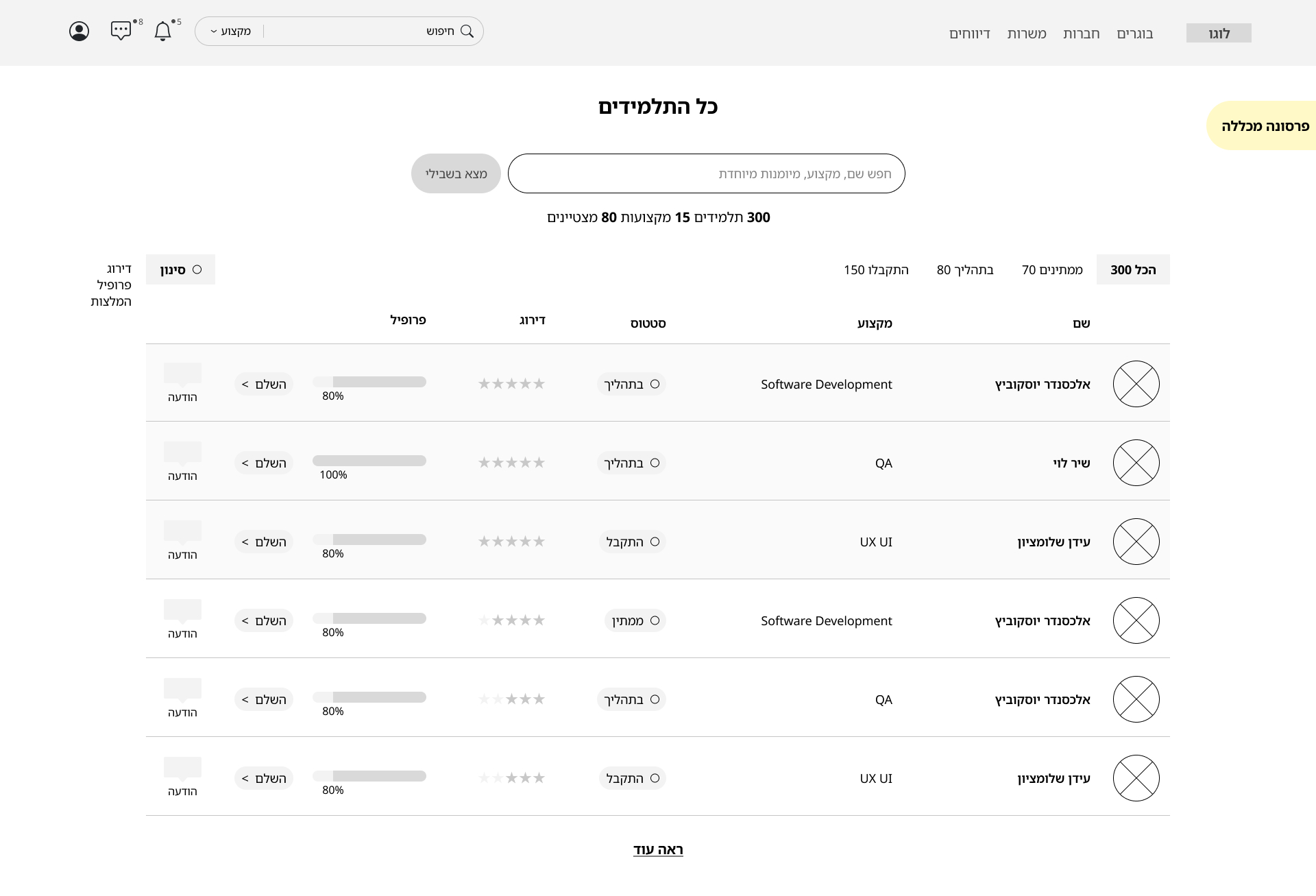
A page containing main details about candidates — HR Persona
Profile of candidate with extended information — HR Persona
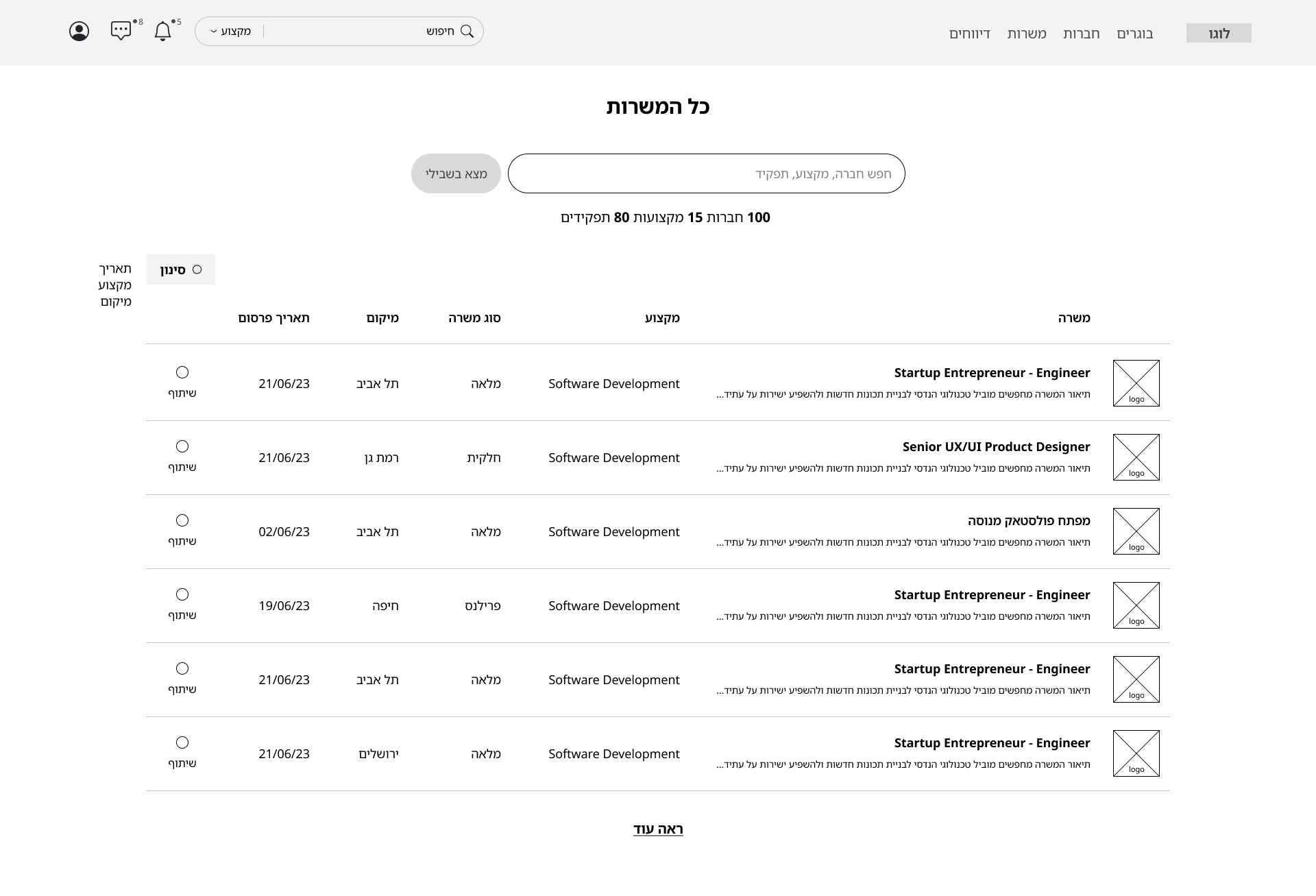
All the jobs that the recruiter posted — HR Persona
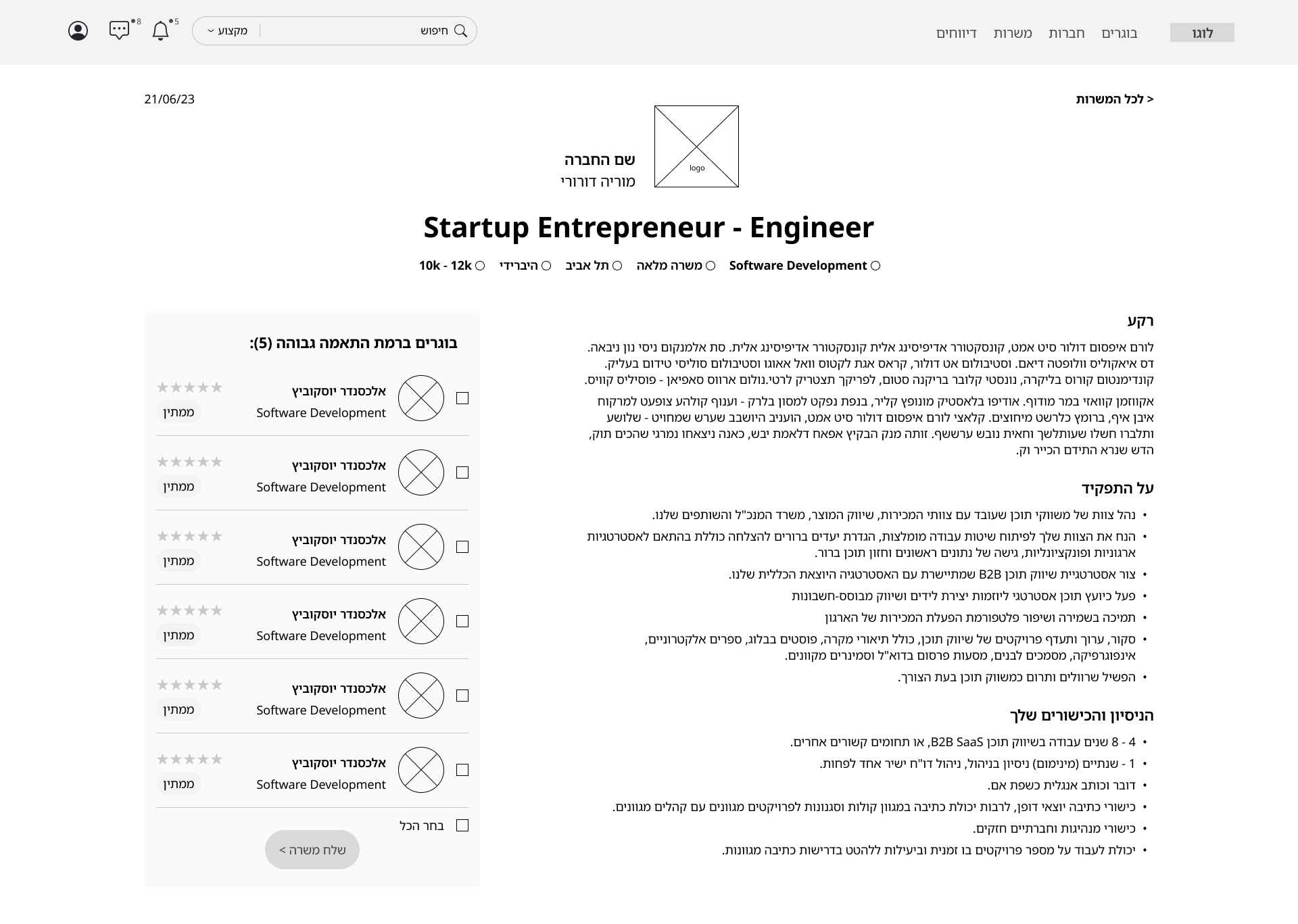
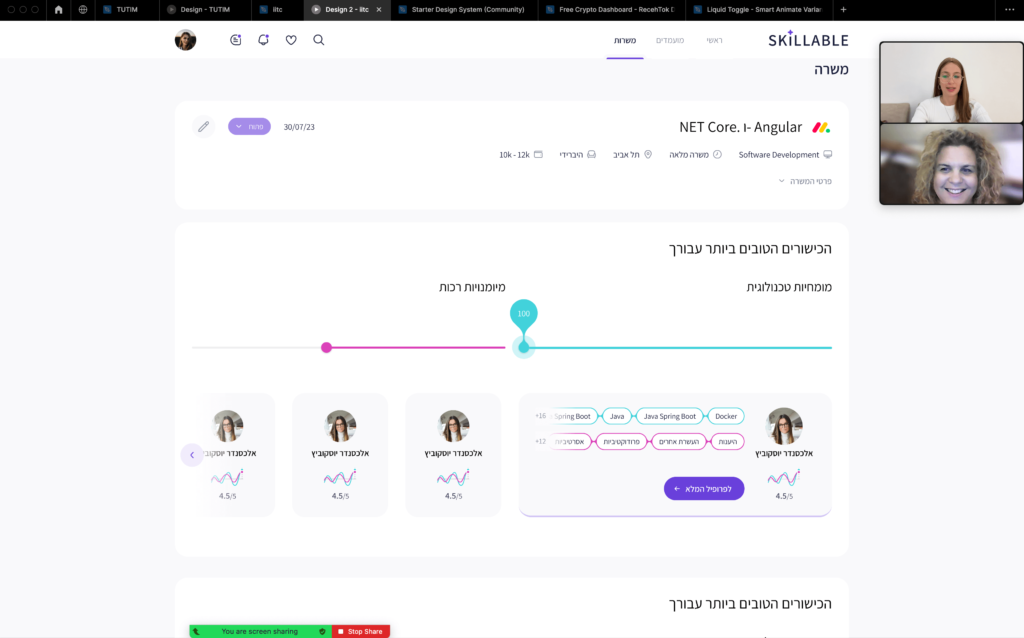
A job page after publication, with a central feature that filters
and optimally
matches the job candidates — HR Persona
User testing
I had a doubt about the preferred filter method on the job page and verified it by user testing. I presented several possible methods and thus reached the most suitable method for the target audience.

Adi Schwartz Haydu — HR
QA design
I sat with the development team and commented on points for correction and improvement according to the design sketches
Conclusions from the process
- Reflection on Process: Start by reflecting on the entire design process. This is where you consider how the project began, the initial goals, and any shifts or changes that occurred along the way.
- User-Centered Approach: Highlight your dedication to a user-centered design methodology. Discuss how you conducted research, gathered user feedback, and iteratively improved your designs to meet user needs and preferences.
- Design Iterations: Talk about the various design iterations you went through. Emphasize the importance of prototyping, wireframing, and testing to refine your designs.
- Problem Solving: Discuss specific challenges you encountered during the process and how you overcame them. This shows your problem-solving skills and adaptability.
- Collaboration: Mention any collaboration with developers, stakeholders, or other team members. Effective teamwork is a valuable trait in the UX/UI field.
- Results and Impact: Share the measurable outcomes of your design work. Whether it’s improved user engagement, increased conversions, or better usability, provide data or insights that showcase the positive impact of your designs.
- Skills and Tools: Highlight the tools and methodologies you used throughout the project, such as wireframing software, user testing techniques, and design principles.
- Future Improvement: Conclude by discussing how you plan to build upon this experience. What did you learn, and how will you apply these lessons to your future work?